Twitterが提供しているモバイルアプリ向けSDKのFabricをRubyMotionで使ってみました。
Fabricでは大きくCrashlytics、MoPub、Twitterの3つのモジュールが提供されますが、今回試したのはTwitterのモジュールです。
基本的にはMaking Fabric Play Nice with RubyMotion — Mediumにある通りなんですが、うちの環境ではCoreDataを使う設定にしないとダメだったりしたので、手順をざっとまとめておきます。
Xcodeで新規プロジェクトの作成
Fabricの入手や設定などは、[iOS]FabricでTwitterクライアントを作った — Qiitaに詳しい手順がありますので、そちらをどうぞ。
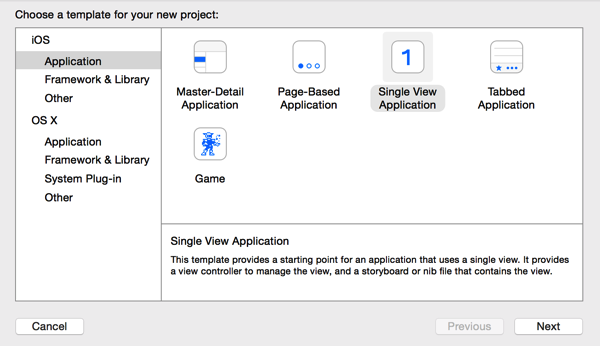
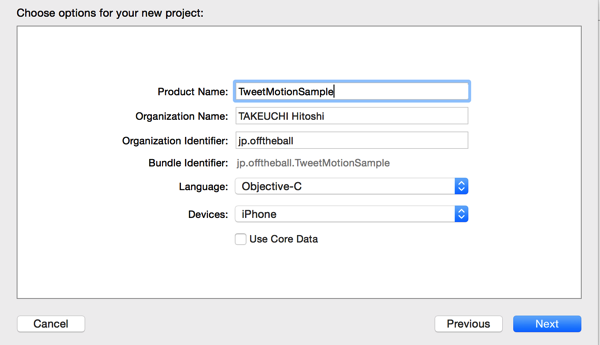
Xcodeを使ってFabricをビルドするため新規プロジェクトの作成します。Single View Applicationを選択。


RubyMotionで新規プロジェクト作成
RubyMotionで新規プロジェクトを作成後、vendorディレクトリを作成して、XcodeのプロジェクトにあるFabric.frameworkとTwitterKit.frameworkをコピーします。
Rakefileの変更
Making Fabric Play Nice with RubyMotion — Mediumの手順の通りにMakefileを設定し、Rakeしたところ以下のエラーが。
Undefined symbols for architecture i386:
"_NSInMemoryStoreType", referenced from:
-[TFSScribe _setupManagedObjectContext] in TwitterKit(TFSScribe.o)
"_NSSQLitePragmasOption", referenced from:
-[TFSScribe _setupManagedObjectContext] in TwitterKit(TFSScribe.o)
FrameworkにCoreDataを追加してRakeしたらうまくいきました。最終的なRakefileはこんな感じ。
ログインからタイムラインの表示まで
ログインコントローラーの作成
作成したログインコントローラのコードはこんな感じ。(Fabric入門のコードをRubyMotionに置き換えただけです)
Fabricが用意しているログインボタンを使うため、リソースをシンボリックリンクしておきます。
$ cd resources
$ ln -s ../vendor/TwitterKit.framework/Resources/TwitterKitResources.bundle .

タイムラインコントローラーの作成
タイムラインを表示するためのコントローラはこんな感じ。
FabricのTWTRTweetTableViewCellがよしなに計らってくれるので、これだけのコードでこんな感じに描画できます。
 表示形式をカスタマイズしないのであれば手軽に使えますね。
表示形式をカスタマイズしないのであれば手軽に使えますね。