D3.jsでJリーガーの出身地マップを作ってみました。
もっとも多いのは東京都の199人で、もっとも少ないのは高知県の1名でした。なかなかおもしろい。

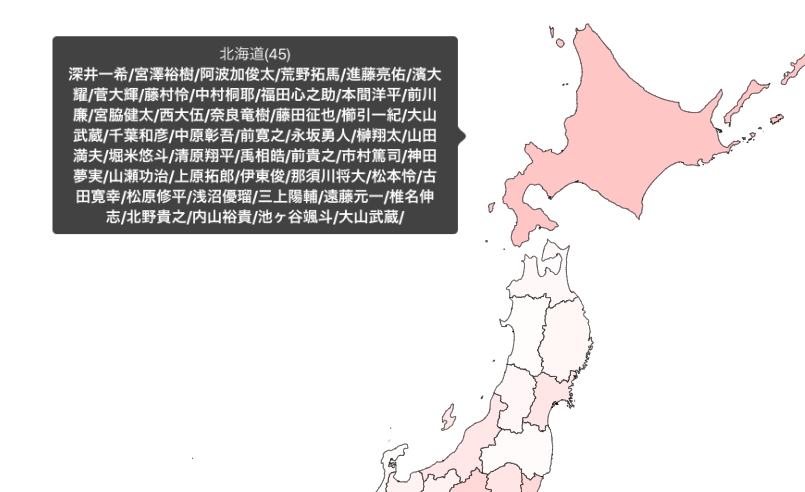
出身の選手数が多いほど濃い色で表示され、マウスオーバーすると都道府県名・出身者数・選手名がツールチップで表示されます。
ソースコードはこちらです。プログラム的には、
- TopoJSON形式の地図データ表示
- 複数JSONファイルの扱い(Promise.allを使用)
- 都道府県ごとのツールチップ設定(表示はTippy.jsを使用)
- d3.scaleLinearを用いた表示色の制御
などがトピックスでしょうか(というか、自分が勉強したことですが)
いくつかD3.jsでデータの見える化を試してみましたが、D3に食わせるデータを準備するところ、スクレイピングだったり、クレンジング、データの編集・加工などがいちばん大変かもしれません。(機械学習でも同じような苦しみがありますよね…)
以下は、地図情報の準備手順なのですが、まとまっておらず自分用の覚書です。
地図情報の準備(覚書)
地形ファイルの入手
- 国土数値情報(日本限定、ライセンスに注意)
- Natural Earth(世界全体、ライセンスフリー。ただし日本国土の国境の扱いが日本政府の方針と異なるケースがある)
今回はNatural Earthのデータを利用(Admin 1 – States, Provinces)
GeoJSON形式への変換
ShapeFileからGeoJSON形式に変換します。
関連ツールのインストール
npm install -g topojson
brew install gdal
brew install node
Natural EarthからダウンロードしたShapefileは日本以外の情報も含まれており、GeoJSON形式へ変換する際に、データの絞り込みができるogr2ogrを使う。
ogr2ogrが含まれるGDAL: GDAL - Geospatial Data Abstraction Libraryをインストール。
brew install gdal
ogr2ogr -f GeoJSON -where "geonunit='Japan'" temp.geojson ne_10m_admin_1_states_provinces.shp実行時の演算を減らすため、事前にプロジェクションを適用する。
npm install -g d3-geo-projection
geoproject 'd3.geoMercator().rotate([180, 0]).fitSize([960, 960], d)' < temp.geojson > japan.json生成されたjapan.jsonからSVGを生成して表示を確認する。
geo2svg -w 960 -h 960 < japan.json > japan.svgTopoJSON形式への変換
GeoJSON形式からTopoJSON形式に変換する。
geo2topo -p name -p name_local -p latitude -p longitude -o japan.json pref.json